Компания Mozilla официально выпустила релиз браузера Firefox 18, который примечателен переходом на новый JIT-компилятор IonMonkey.
В самое ближайшее время ветка Firefox 19 перейдёт на стадию бета-тестирования и будет отделена aurora-ветка версии Firefox 20.
Согласно шестинедельному циклу разработки, релиз 19-й версии Firefox произойдет 19 февраля, а Firefox 20 - 2 апреля.
Релизы Seamonkey 2.15 и Thunderbird 18 ожидаются в ближайшие часы.
Вместе с Firefox 18 появились корректирующие релизы веток, отличающихся длительными сроками поддержки - Firefox 17.0.2 и Firefox 10.0.12, в которых замечено лишь исправление серьёзных ошибок и уязвимостей.
Обновления, предназначенные для ESR-ветки Firefox 10 будут выпускаться до появления обновления Firefox 17.0.3, которое должно состояться 19 февраля и предложит пользователям ветки Firefox 10 мигрировать. Выполнение миграции будет автоматическим.
Что касается улучшений, представленных в Firefox 18, необходимо отметить следующие:
1. Прежде всего, это переход на новый JIT-компилятор IonMonkey, позволяющий в значительной степени повысить производительность javascript-приложений путем использования передовых техник оптимизации и нового метода JIT-компиляции. Тестовый комплект Kraken Firefox 18 с IonMonkey продемонстрировал 26-процентный рост производительности по сравнению с Firefox 17. А в тесте V8 benchmark версия Firefox 18 на 7% опередила Firefox 17.
В числе особенностей IonMonkey надо отметить систему вероятностной оценки типов, предлагающую гибридный метод динамического и статического анализа, предоставляющего возможность с большой точностью сопоставить типы для каждого свойства и каждой переменной javascript-программы, что позволяет не выполнять большое количество дополнительных проверок во время выполнения javascript.
Помимо этого, в IonMonkey реализованы адаптивные методы выбора техники оптимизации для выполняемого javascript-кода. JIT-компиляторы двух предыдущих поколений (JägerMonkey и TraceMonkey) поддерживали лишь прямую однонаправленную трансляцию javascript в машинные инструкции, а новый IonMonkey дополнительно оснащен средствами обратной связи, которые позволяют оценивать эффективность результата исполнения сгенерированных инструкций и если возникнет необходимость - вносить оптимизации и корректировки, которые учитывают особенности выполняемого javascript-кода.
В числе других улучшений в IonMonkey:
- новый анализатор границ, который позволяет не делать лишние проверки выхода за границы буфера;
- поддержка Dead Code Elimination (DCE) с целью удаления неиспользуемого кода;
- линейная схема распределения регистров Linear Scan Register Allocation (LSRA), которая также применяется в таких проектах, как LLVM и HotSpot JVM;
- поддержка метода Global Value Numbering (GVN) с целью ликвидации избыточного кода;
- задействование техники Loop-Invariant Code Motion (LICM) с целью выноса инструкций за пределы циклов;
2. Блокирование загрузки небезопасного контента в ходе доступа к веб-ресурсу по HTTPS. Во время открытия сайта по HTTPS можно будет заблокировать отображение блоков, которые включены в веб-страницы без использования шифрования.
Эта функция по умолчанию будет отключена, а с целью ее активации необходимо сменить настройки при помощи about:config.
Любопытно, что предложение реализовать эту возможность поступило еще 12 лет тому назад.
3. Поддержка спецификации W3C Touch Events, которая дополняет ранее внедренную экспериментальную технологию MozTouch Events с реализацией способов обработки событий от сенсорных дисплеев, в т.ч. и с поддержкой мультитач.
4. Появилась начальная поддержка протокола WebRTC, который позволяет реализовать web-приложения, обладающие средствами для видео и аудио коммуникаций в режиме реального времени, работающих в браузере через специальный javascript API. К примеру, в виде web-приложения можно оформить программный VoIP-телефон. Чтобы включить поддержку WebRTC, необходимо указать в настройках about:config такую строчку: media.peerconnection.enabled=true.
5. Увеличена производительность кода, который отвечает за переключение между вкладками.
6. Переход на улучшенный алгоритм масштабирования HTML позволил повысить качество отображения изображений.
7. Поддержка CSS3-свойства Flexbox с целью упрощенной блочной компоновки элементов на Интернет-странице. Поддержка Flexbox по умолчанию отключена, а чтобы ее активировать, нужно в настройках about:config указать layout.css.flexbox.enable=true.
8. Появилась поддержка DOM-свойства window.devicePixelRatio, которое определяет относительный размер пикселей. Это позволяет обеспечить в приложениях выбор корректного размера элементов управления и кнопок с учётом параметров дисплея;
9. Поддержка псевдокласса "@supports", который позволяет протестировать поддержку специфичных значений и свойств CSS. Если же отсутствует поддержка запрошенного свойства, разработчики получают возможность задействовать запасной вариант в программе в прозрачном режиме.
10. Ускорение процесса запуска веб-обозревателя с помощью оптимизации обработки сертификатов для дополнений, заверенных цифровой подписью.
11. Поддержка Retina-дисплеев высокой четкости (HiDPI), которые устанавливаются в MacBook Pro.
А теперь рассмотрим улучшения в версии Firefox 18 для Android.
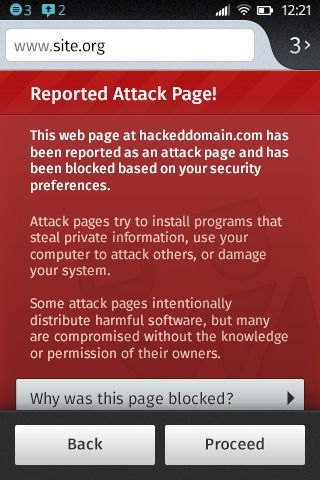
1. По умолчанию включены средства защиты от вредоносного ПО и фишинга (режим Safe Browsing). Теперь браузер выводит специальное уведомление еще до начала открытия веб-ресурса для сайтов, находящихся в чёрном списке, уличенных в фишинге или тех, на которых присутствует вредоносный код.

2. Интегрирован поисковый виджет сервиса Google Now, который ориентирован на предоставление нужной информации, востребованной с учётом текущего местоположения.
3. Появилась опциональная поддержка вывода поисковых рекомендаций, появляющихся по мере ввода запроса в адресную строку Awesome Bar.
4. Поддержка новых шрифтов, которые поставляются с Firefox.
5. Переработан код обновления браузера.
6. Для устройств, функционирующих на базе Android 4.2, появилась функция голосового уведомления о статусе скачивания контента через касание к дисплею.
Помимо новшеств и исправлений ошибок в Firefox 18.0 была устранена целая серия уязвимостей, некоторая часть которых помечена как критические, то есть такие, которые могут во время открытия специально оформленных веб-страниц привести к выполнению кода злоумышленников.
Пока информация об исправленных проблемах безопасности еще недоступна, но список уязвимостей должен появиться уже в ближайшие несколько часов.
Кроме того, стоит упомянуть о демонстрации прототипа смартфона с мобильной платформой Firefox OS на выставке потребительской электроники, проходящей в эти дни.
Как сообщают разработчики, осуществляющие демонстрацию, платформа полностью функциональна, а ее окончательное доведение до готовности можно ожидать уже через две недели.

