Браузер Firefox 16 переведен в стадию бета-тестирования. Это означает прекращение формирования базовой функциональности и переключение внимания разработчиков на контроль качества и выявление ошибок.
Вместе с тем, состоялось и формирование aurora-ветки Firefox 17. Пока еще точно не утверждены новые возможности Firefox 17, поскольку оценка готовности тех или иных новшеств для релиза будет произведена на стадии тестирования aurora-ветки.
Релиз версии Firefox 16 должен состояться 9 октября, а Firefox 17 - 20 ноября.
Давайте рассмотрим особенности бета-версии Firefox 16.
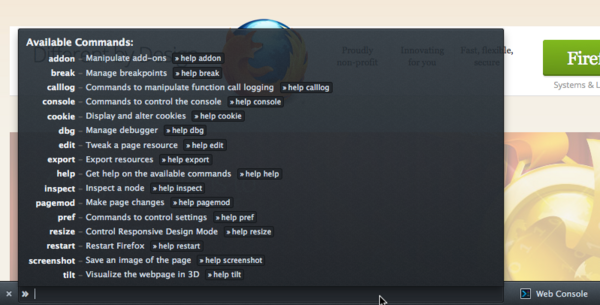
Прежде всего, следует отметить новую панель инструментов с реализацией командной строки для веб-разработчиков, а также средствами, предоставляющими быстрый доступ к информации об ошибках и к утилитам.
Командная строка обеспечивает быстрый вызов операций посредством ввода команд с клавиатуры. Во время ввода команд пользователям предоставляются средства автоматического дополнения ввода, и выводится контекстная подсказка.
В этой версии поддерживается шестнадцать различных команд, позволяющих менять содержимое страницы или CSS из командной строки, менять настройки браузера, экспортировать ресурсы, инспектировать элементы, устанавливать точки останова, манипулировать дополнениями, изменять или просто просматривать cookie, создавать скриншоты и даже менять размер окна.
К примеру, команда "resize to 320 480" вызовет отображение страницы в окне браузера с разрешением 320x480; "pref set devtools.chrome.enabled true» установит переменную конфигурации devtools.chrome.enabled; "pagemod remove element iframe" удалит со страницы все элементы iframe; "screenshot test.png 4" запишет в test.png скриншот по прошествии 4 секунд; "cookie remove TEST" удалит cookie TEST.
- Избавление от префикса "-moz" большого числа функций. Этот префикс используется для выделения экспериментальных интернет-технологий, реализованных в ПО Mozilla, которые в процессе их утверждения в виде стандарта могут измениться. От "-moz" избавлены CSS3-элементы, отвечающие за анимацию (animation-*), трансформацию (transform-*), преобразование (transition-*) и формирование градиентов (*-gradient). Кроме того, от префикса избавлена функция calc(), Vibration API, Battery API и IndexedDB API.
Отдельно следует отметить, что новый синтаксис определения градиентов кардинально отличается от синтаксиса с использованием префикса "moz-", однако все доступные ранее moz-варианты сохранены с целью обеспечения обратной совместимости.
- Включен переработанный инкрементальный сборщик мусора, позволяющий устранить возможные проблемы с отзывчивостью интерфейса, которые проявляются в периодическом подвисании.
- Началась интеграция средств для работы с каталогом веб-приложений, устанавливаемых локально (Web Apps Marketplace). Появился класс navigator.mozApps для проверки, публикации и установки интернет-приложений из внешних каталогов программ и для управления доступом приложений к локальным ресурсам;
- Для Mac OS X по умолчанию включена поддержка функции VoiceOver для голосового прочтения страниц с целью предоставления помощи в управлении пользователям с ослабленным зрением.
- В javascript-редакторе Scratchpad теперь поддерживается отображение списка последних открытых файлов;
- Поддержка HTML5-элемента meter, отображающего состояние по заданному диапазону значений;
- Поддержка HTML5 Microdata API;
- Отображение отдельной статистики потребления памяти для каждой из открытых вкладок в "about:memory";
- В заголовке User-Agent изменилось оформление номера версии обозревателя. Теперь вместо "x.y.z" сюда входят только первые две цифры версии - "x.y".
- Больше не поддерживаются хэши MD5 в сертификатах X.509;
- Среди улучшений Firefox 16 для мобильной операционной системы Android появился режим читателя (Reader Mode), который отображает в удобном для восприятия виде только значимый текст статьи, а управляющие сопутствующие элементы, навигационные панели, меню, баннеры и остальные части страницы, не связанные с контентом скрываются.
А теперь перейдем к улучшениям, которые ожидаются в браузере Firefox 17:
- Новое оформление адресной строки Awesome Bar с использованием увеличенных пиктограмм;
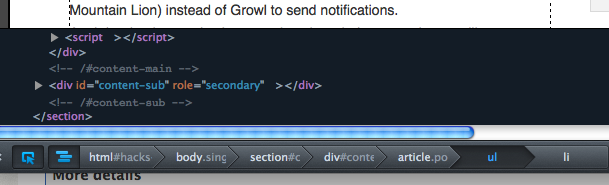
- Улучшения средств разработки, которые направлены на ускорение работы, а также на упрощение интерфейса панели разработчика, отладчика и веб-консоли;
- В Page Inspector появится новая панель Markup, которая призвана упростить редактирование DOM HTML5;

- Для iframe появился атрибут "sandbox", в который входят дополнительные элементы изоляции для контента, встраиваемого через iframe. К примеру, пользователь может запретить в iframe выполнение кода javascript, запретить отправку данных через веб-формы, запретить доступ к скачиванию контента на первичную страницу, применить дополнительные проверки same-origin;
- Появилась поддержка псевдокласса "@supports", позволяющего протестировать поддержку значений CSS и специфичных свойств. Если отсутствует поддержка запрошенного свойства, то разработчик получает возможность задействовать в программе запасной вариант в прозрачном режиме. В текущее время возможность рассматривается в качестве экспериментальной и с целью активации поддержки @supoports необходимо активировать настройку layout.css.supports-rule.enable;
- Разработчики продолжают реализовывать возможности, определенные в черновике спецификации EcmaScript 6: добавление итерабельных вариантов объектов Set и Map и новых методов работы со строками contains(), endsWith(), startsWith();
- Обеспечение поддержки атрибутов StrokePaint и FillPaint в SVG, а также реализация списков дисплеев SVG;
- Для HTML-тега input появилась экспериментальная поддержка атрибута "inputmode";
- Поддержка события WheelEvent, унифицированной замены для непереносимых событий MouseScrollEvent и MouseWheelEvent;
- Поддержка псевдокласса ":dir(...)", который в зависимости от направления написания текста (справа-налево или наоборот) упрощает контекстное использование стилей;
- В блобах появилась поддержка контента, сохраненного в формате ZIP. Иными словами теперь можно получить доступ к файлам, расположенным внутри zip-архива, сохранённого как блоб.
- Вычисления при выполнении CSS-анимации теперь производятся в асинхронном режиме. Это позволяет в значительной степени увеличить производительность;
- Разработчики внесли около двадцати оптимизаций производительности. Среди них и исправления для веб-страницы, которая отображается во время открытия новой вкладки;
- Появилась поддержка многоканального звука во встроенной реализации кодека Opus;
- Изменена обработка некоторых диалогов: onpagehide и onbeforeunload (которые используют некоторые веб-ресурсы с тем, чтобы предотвратить уход пользователя с веб-страницы), а также confirm, alert и prompt, которые теперь нельзя запустить из событий onunload.
- Появилась поддержка Notification Center во время вывода уведомлений в Mac OS X 10.8.