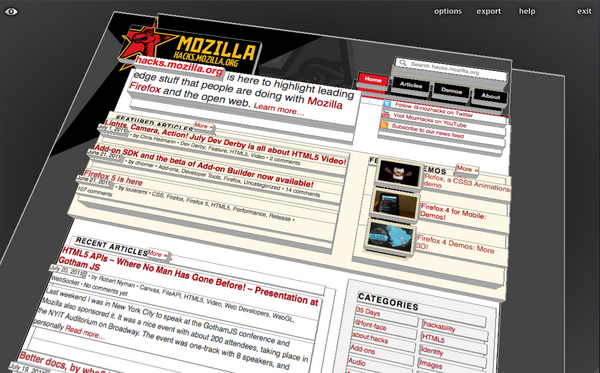
Компания Mozilla представила экспериментальную версию Firefox-дополнения Tilt, которое реализует новый подход в визуализации Интернет-страниц.
Tilt разбивает узлы DOM-представления (Document Оbject Model) на отдельные слои, что позволяет сформировать трёхмерное изображение веб-страницы с возможностью ее масштабировать и свободно вращать.
Для вывода применяется WebGL и шейдеры GLSL.
Если кому-то может показаться, что данное дополнение можно использовать лишь в качестве забавной игрушки, то с другой стороны оно может стать полезным инструментом для наглядного анализа взаимосвязи различных частей веб-страницы.
К примеру, во время использования дополнения в глаза моментально бросаются все спрятанные за пределами страницы элементы и скрытые области. Наряду с обычными средствами инспектирования веб-страниц, Tilt предоставляет возможность просматривать и редактировать параметры каждого узла DOM, например, такие как класс, идентификатор, тип, набор стилей и остальные атрибуты.
Алгоритм формирования ЗD изображения совсем несложен. Он сводится к преобразованию в набор слоёв древовидной структуры DOM.
Позиция каждого такого слоя определяется уровнем элемента в дереве DOM. Во время формирования слоев за основу берется содержимое области "BODY". Во время появления на странице нового блочного элемента, такого как, например "TABLE", "UL" или "DIV" создается новый выпуклый слой. А отображение вложенных элементов происходит уже относительно него.

С целью повышения наглядности отдельно выводятся области "IFRAME". На каждый из слоев натягивается заранее подготовленная текстура, которая получается вследствие разбиения результатов стандартной плоской отрисовки страницы.
На будущее разработчики также запланировали:
- обеспечить поддержку обновления и изменения состояния трёхмерного варианта «на лету», в ходе правки CSS или внесения изменений в веб-страницу. Это даст возможность интегрировать дополнение Tilt с уже существующими отладчиками веб-приложений;
-для элементов, которые имеют абсолютную и относительную позицию обеспечить поддержку различного рендеринга;
- создать для разработчиков более удобный инструментарий;
- подготовить средства для интеграции с инструментами Firefox Developer Tools и редактором Ace;
- обеспечить возможность экспорта результатов визуализации для их просмотра в иных приложениях или браузерах;
- создать прототип системы трёхмерной навигации по веб-страницам;
- с целью формирования более реалистичной 3D-графики использовать веб-камеру, которая будет следить за положением головы пользователя.
- для того чтобы получить возможность встраивать функции визуализации DOM в обычные Интернет-страницы, подготовить внешнюю javascript-библиотеку;
- добавить возможность управления визуальными эффектами, а также контроля параметров визуализации, к примеру, расстояния между слоями.

