Мероприятие WebGL Dev Derby, которое стартовало в июне 2012 года уже подошло к концу. В его рамках участники должны были создать небольшие WebGL-приложения.
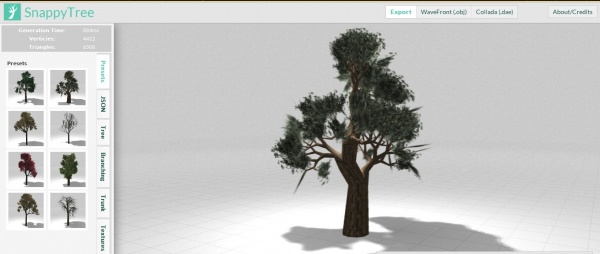
Победитель конкурса - Paul Brunt, который разработал демонстрацию SnappyTree.
Суть этого приложения заключается в возможности генерации 3D-деревьев в интернет-обозревателе, изменяя различные параметры дерева.
Помимо этого, SnappyTree может экспортировать созданное им дерево в два разных формата: Collada (dae) и WaveFront (obj), а также генерировать JSON-представление дерева.
Во время разработки приложения в качестве основных javascript-компонентов создатель использовал jQuery, proctree.js для создания деревьев, а также GLGE (обширная библиотека).
Испытать SnappyTree можно с помощью браузеров Google Chrome и Mozilla Firefox. Что касается остальных обозревателей, то в них демонстрация может работать некорректно или же вообще не работать.